Harmonization Editor Manual (Browsing)
| GetStarted | DataBase | Browsing | Proposals | CodeSystems | Domains | ValueSets | Tutorial | Installation |
Browsing Vocabulary
Although the primary purpose of this tool is to create, modify and test Vocabulary Change Proposals for HL7 Harmonization, it has a secondary benefit of acting as a vocabulary browser and thereby becoming a long-term replacement for the aging RoseTree application.
In its September 2007 form, it provides a solid Value Set browser. The equivalent browse capabilities for code systems and concept domains will be added over time.
Code System View
The code system view is the first pane to be populated with data when the vocabulary is loaded from the HL7 design repository. This view, in the figure below, lists each of the HL7 registered code systems in alphabetic order of the code system name.
As shown above, the data listed in the pane include:
- Name
- OID
- Type: E - Externally defined; I - Internally defined; EI - Externally defined, internally published
- Description (partial)
To see more details of the meta-data for a code system, including the publishing organization and contact data, double-click on one of the entries in the pane to see the details as in the figure below. Note: Because the data are incomplete, the details can only be retrieved for code systems where the "type" code is listed in the pane above.
Concept Domain View
The current (September 2007) has limited functionality. Although the pane is built upon a hierarchical tree view, the domain content is presented as a simple alphabetic list, because the current data base content does not correctly present the domain hierarchy. Moreover there is no way to display the other meta data for a domain that is selected in the pane.
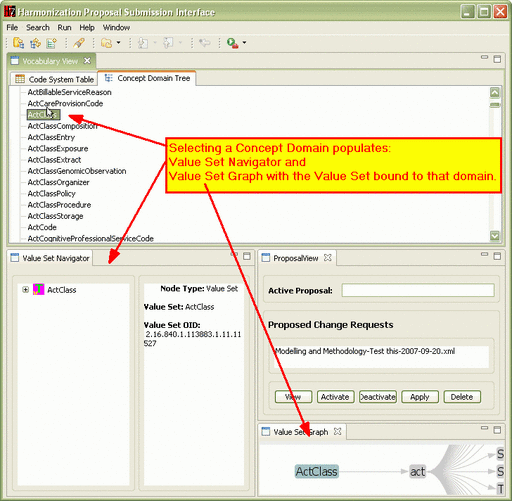
At present, the primary function of this pane is to support selection of a concept domain which then leads to the value set bound to that domain being used as the "root" of the value set content to be displayed in the Value Set Navigator and the Value Set Graph. The figure below shows "ActClass" being selected in the Concept Domain view and the related value sets appearing in the value set panes.
Browsing Value Sets
At present (September 2007), the editor offers two different panes for browsing value sets -- a tree view and a graph view. These panes are not linked. That is a selection in one pane does not change the state of the other.
Selecting a Value Set for Browsing
The present (September 2007) release of the tool does not provide an independent means within the value set panes to select a value set to view. The current method of initiation is to select a concept domain in the Concept Domain Tree which will cause the value set bound to that domain to be displayed in the value set panes. If the concept domain selected is the root domain for one of the HL7-defined code system, like ActClass or RoleCode the effect is to load the value set panes with all of the value sets defined on that code system.
The Va;ue Set Navigator is made up of a pair of linked panes, as seen in the figure below. The left hand pane is a tree view that displays the value set hierarchy as a branched tree (similar to the display in RoseTree) where branches may be expanded or collapsed to reveal more or less of the tree. See a later section for tips on navigating in the tree.
Whenever a node is selected in the left-hand pane, the right-hand pane is loaded with the meta data about the item, including:
What kind of object it is;Its description or definition;its Print Name (in the case of a leaf term or specializable value set) or its Value Set Name (in the case of an abstract value set name)NOTE: These two values (print name and value set name) are conflated under the tag "Coded Concept", and the value set name is not displayed for specializable domains which have both a print name and a value set name
its concept code (in the case of a leaf term or specializable value set)the name of the code system from which the values are drawnthe OID of the code system from which the values are drawn
Although the right-hand text pane currently does not have a scroll bar, its content can be scrolled by selecting as if to edit in the text, and then using the down and up arrows to scroll the text.
Whenever a node is selected in the left-hand pane, the right-hand pane is loaded with the meta data about the item, including:
- What kind of object it is;
- Its value set name (unless it is a leaf node)
- It's Code and Print Name (in parentheses) unless it is an Abstract Value Set
- Its description or definition;
- the name of the code system from which the values are drawn
- the OID of the code system from which the values are drawn
This pane is a "browser" and renders both the meta data and the contents of the description using HTML.
Changing Rendering of Description Contents
Using a "browser" to render the descriptive contents of elements is advantageous in allowing a proper presentation of the content, it makes it impossible to use cut-and-paste techniques to copy descriptions, or fragments thereof, into new or changed descriptions being defined with the Editor. In order to allow this, a menu option has been added to the File... menu. The default representation, with HMTL being rendered for descriptions, is shown in the following figure:
The red "check mark" indicates that rendering is active. To turn off rendering for the descriptions, click this menu selection. The currently displayed node will not be redisplayed until it is selected again. With descriptive rendering truned off, the appearance is as follows:
Note that HTML rendering is still used for the meta-data, but not for the description. This allows one to select the description with the mouse, and copy the raw text form for pasting in a subsequent description screen. To return to showing the rendered version of all descriptions, select the rendering menu options, which looks like the following (un-checked) when descriptions are being displayed in "raw text."
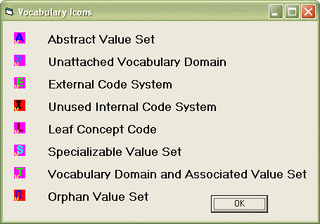
The icons used to designate different types of nodes are the same as those used in RoseTree. The legend for those icons is in the following figure.
Value Set Graph
The value set graph provides an alternate means of visualizing the hierarchical relationships among the value sets. It displays these as a branching graph laid out horizontally with the root node to the left. The initial view of this graph is shown in the figure below.
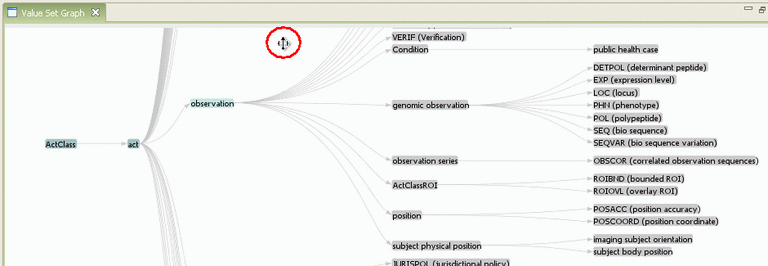
Clearly, the small pane size in the figure above limits the utility of the graph. However by maximizing the pane (using the button upper-right) one gets a larger display such as that below. In that pane, you can alter the display by:
- Click on the pane and drag it around to change the center of view. (As this is done, the cursor changes to a four-way arrow, as shown in the circle on the figure.)
- Right-click on the pane (changing the cursor to an up-down arrow) and then drag down to "zoom in" (enlarge) the graph and drag up to "zoom out" (reduce) the graph
- Click on a node to extend or reduce the depth (number of levels) of the graph. The graph control displays two levels below (to the right) of the last node selected, which was observation in the example below.
Efficient navigation of the various views of the vocabulary can increase the effectiveness of a person seeking or browsing for a particular concept. This section discusses some of the navigation aids that are available in this application.
Search Capability
At present (September 2007) there is no general search capability provided to find concepts, domains or value sets by searching on names or codes. However, such search capability is supported in the widgets used to build a proposal, and will, over time be extended to more general use.
A tree view control is used to display hierarchical structures in a form that allows expanding or collapsing individual branches of the tree. These controls are used in both the Value Set Navigator and in the Concept Domain viewer. Although the mouse click techniques for working through such a tree are obvious, keyboard mediated navigation can be quite efficient, particularly "arrow key" navigation and jumping to a letter sequence.
Within the context of a tree view, the four Arrow keys and the space bar have the following effect:
- ↓ (down arrow)
- Moves the selection down one row in the tree regardless of whether the row below is deeper or shallower in the hierarchy than the current row. This key will not expand a branch that is collapsed (shown with + in front of it).
- ↑ (up arrow)
- Moves the selection up one row in the tree regardless of whether the row above is deeper or shallower in the hierarchy than the current row.
- → (right arrow)
- If the current row is a closed branch (+ in front of it), the branch will be expanded (opened) and the selection will remain on the branch where it started.
- If the current row is an open branch (- in front of it), the selection will move down to the next row.
- If the current row is a leaf term, (neither + nor - in front) no change will occur.
- ← (left arrow)
- If the current row is an open branch (- in front of it), the branch will be collapsed (closed) and the selection will remain on the branch where it started.
- If the current row is a closed branch (+ in front of it) or a leaf term (neither + nor - in front) the selection will jump up to the branch that is the parent of the selection.
- · (space bar)
- The tree view will scroll horizontally to place the text for the current row at the left edge of the control.
Alphabetic Skipping in a Tree View
Movement in a tree view can also be accomplished with the regular keys of the keyboard. In particular:
- Keying a single letter will move down the tree to the next node whose text begins with that letter. Thus in the figure at left below, with the selection on MPROT at the top, keying the letter "s" would move the selection down to SBADM the next row whose text begins with "s".
- Keying a sequence of letters (with less than 1/2 sec between key presses) will move the selection to the next row whose text opens with the letter sequence keyed. Thus, starting with the figure at left below, the keys "ST" were pressed in rapid succession and the selection hopped to Storage, the first node whose text opens with "St" (middle pane)
- This method of skipping selects only those rows that are exposed. If one expands the control act node in the example below, one finds that STC is a child leaf term, which was not selected when "st" was keyed. If the selection is moved back to MPROT and the "st" sequence is again keyed, the selection will now move to STC. (right pane)
Note that the Concept Domain view also uses a tree control. The "single letter selection" method will work in the domain view, but the "key sequence" method will not work. The reason is that when the tree view receives a sequence, it actually moves first to the first node that begins with the first letter and then processes the other keys in the sequence from that point. In the domain view, the first hop initiates the relatively slow process of populating the Value Set Navigation pane, and thus the control is unable to respond to the second and subsequent keys in the sequence.