Difference between revisions of "VocApp-Tutorial"
| Line 42: | Line 42: | ||
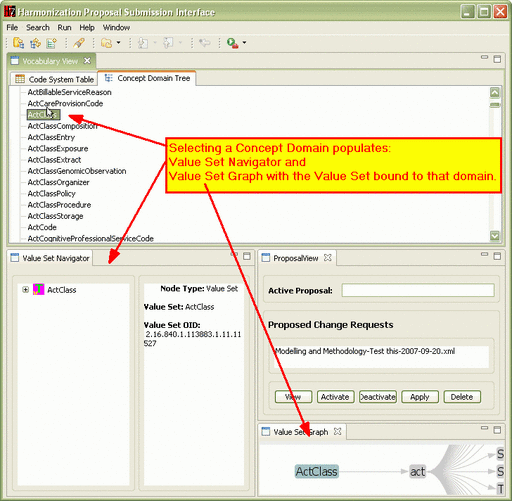
|[[Image:VocAppBrowse-030.gif|thumb|center|512px|Harmonization Editor with Domain selected]] | |[[Image:VocAppBrowse-030.gif|thumb|center|512px|Harmonization Editor with Domain selected]] | ||
|} | |} | ||
| + | {{to-toc}} | ||
===Create Header=== | ===Create Header=== | ||
{| align="center" style="text-align:left" | {| align="center" style="text-align:left" | ||
| Line 78: | Line 79: | ||
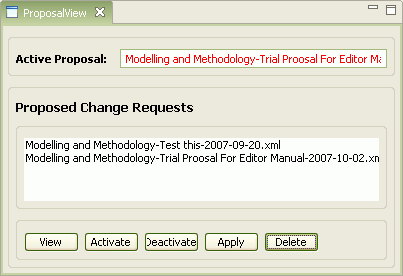
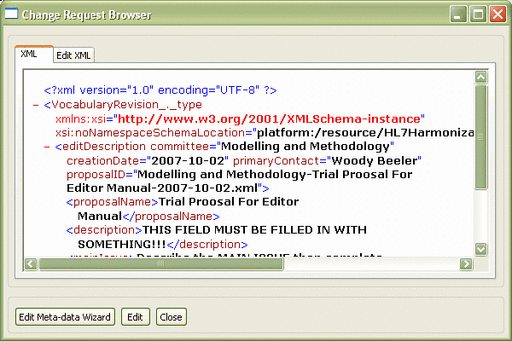
|[[Image:VocAppProposal-060.gif|thumb|center|512px|Change Request Browser showing new proposal]] | |[[Image:VocAppProposal-060.gif|thumb|center|512px|Change Request Browser showing new proposal]] | ||
|} | |} | ||
| + | {{to-toc}} | ||
===Add Code=== | ===Add Code=== | ||
{| align="center" style="text-align:left" | {| align="center" style="text-align:left" | ||
| Line 121: | Line 123: | ||
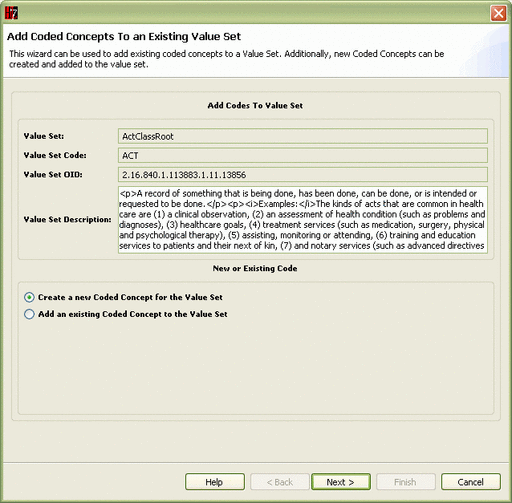
|[[Image:VocAppProposal-130.gif|thumb|center|512px|List of codes to be added to Value Set (dialog)]] | |[[Image:VocAppProposal-130.gif|thumb|center|512px|List of codes to be added to Value Set (dialog)]] | ||
|} | |} | ||
| + | {{to-toc}} | ||
===Review Proposal=== | ===Review Proposal=== | ||
{| align="center" style="text-align:left" | {| align="center" style="text-align:left" | ||
| Line 135: | Line 138: | ||
|[[Image:VocAppProposal-140.gif|thumb|center|512px|XML file content for example code addition]] | |[[Image:VocAppProposal-140.gif|thumb|center|512px|XML file content for example code addition]] | ||
|} | |} | ||
| + | {{to-toc}} | ||
===Apply Changes=== | ===Apply Changes=== | ||
{| align="center" style="text-align:left" | {| align="center" style="text-align:left" | ||
| Line 155: | Line 159: | ||
|[[Image:VocAppProposal-180.gif|thumb|center|512px|End of log from Applying update showing successful completion]] | |[[Image:VocAppProposal-180.gif|thumb|center|512px|End of log from Applying update showing successful completion]] | ||
|} | |} | ||
| + | {{to-toc}} | ||
===Review Results=== | ===Review Results=== | ||
{| align="center" style="text-align:left" | {| align="center" style="text-align:left" | ||
| Line 172: | Line 177: | ||
|[[Image:VocAppProposal-192.gif|thumb|center|512px|Value set tree after "refreshing" pane to see change]] | |[[Image:VocAppProposal-192.gif|thumb|center|512px|Value set tree after "refreshing" pane to see change]] | ||
|} | |} | ||
| + | {{to-toc}} | ||
===Remove Changes=== | ===Remove Changes=== | ||
{| align="center" style="text-align:left" | {| align="center" style="text-align:left" | ||
| Line 196: | Line 202: | ||
| style="text-align:center" |<big>'''HERE ENDETH THE LESSON'''</big> | | style="text-align:center" |<big>'''HERE ENDETH THE LESSON'''</big> | ||
|} | |} | ||
| + | {{to-toc}} | ||
Revision as of 15:28, 3 October 2007
Contents
Introduction
This is a Do It Yourself - Step-by-Step exercise that leads you through the steps necessary to
- Start the application and load the vocabulary;,
- Create a change proposal;
- Define the change;
- Apply the changes to the data base;
- See the results; and
- Undo the changes
Requirements
In order to do this exercise, you will need:
- to have installed the application and
- a design repository with the vocabulary content available.
Tutorial layout
In this exercise:
- Each step is defined by text on the left and a resulting "screen-shot" on the right
- The text includes a short title followed by a numbered sequence of instructions or comments.
- Where the instructions require text to be entered into a form, the text is usually shown on the screen shot rather than in the instructions.
- The result of the step is the screen-shot shown to the immediate right of the instructions.
- When you execute the step, your application (or a portion of it) should be similar but not identical to the screen shot.
- because of the instructions-left/results/right pairing, several of the instruction sequences start with a phrase like "Press SomeButton (on previous screen)"
- That is, the button or control to be selected is shown on the previous screen shot.
Startup
|
Start the program
|
|
|
Load Vocabulary
|
|
|
Populate Value Set Navigator pane
|
Create Header
|
Initiate change proposal
|
|
|
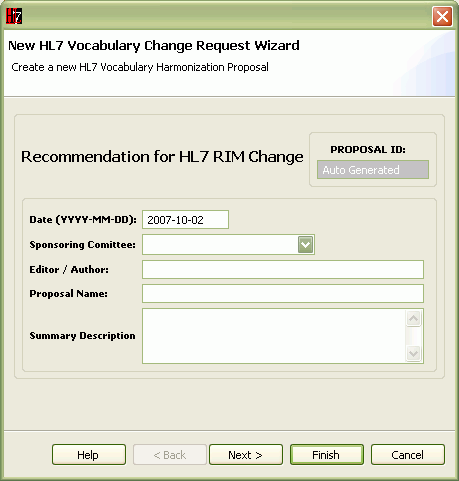
Add identifying data to form
|
|
|
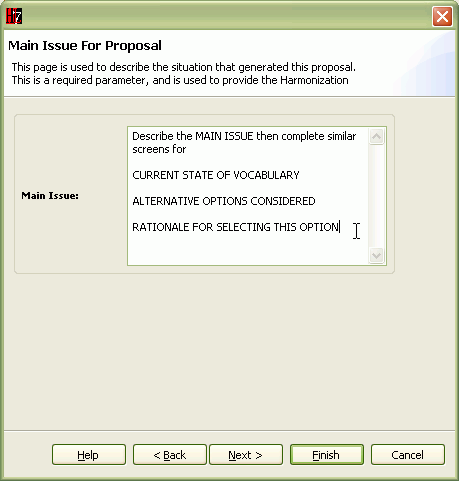
Add supporting text
|
|
|
Complete creation of proposal header
|
|
|
Display initial proposal in browser
|
Add Code
|
|
|
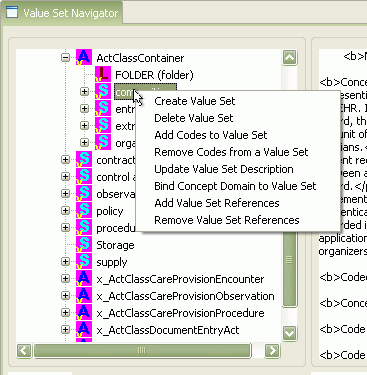
Begin to add code to selected value set
|
|
|
Add new coded concept to Code System
|
|
|
Verify concept to be added to value set
|
|
|
Review value set addition(s)
|
Review Proposal
|
Review proposal as an XML command file
|
Apply Changes
|
"Activate" proposal and apply changes to data base
|
|
|
Verify successful completion of update
|
Review Results
|
Note "prior state" of value set view
|
|
|
Refresh view to see change added
|
Remove Changes
|
Restore data base to prior state
|
|
|
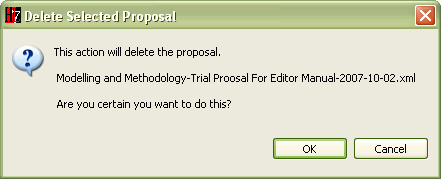
Delete change proposal file
|
|
|
Close the application
|
HERE ENDETH THE LESSON |